资源介绍
作为设计的人应该是少不了使用一些设计的软件了,就像是煮饭的人必须有称手的厨具一样的,所以说对于设计的人Axure也是非常重要的使用工具了,所以下面就给大家说说要是使用Axure的话,怎么进行标签的设计吧。
Axure网页制作标签页教程
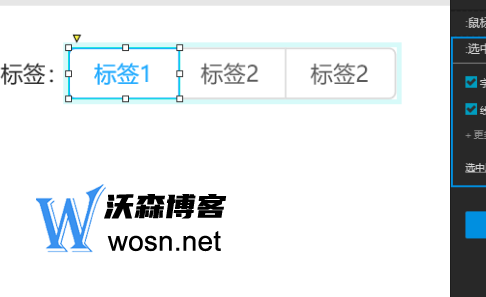
1、首先我们就是给大家看看这三标签,分为1、2、3

2、然后接着拖动一个矩形放入标签1中

3、然后就是可以转为动态的面板了

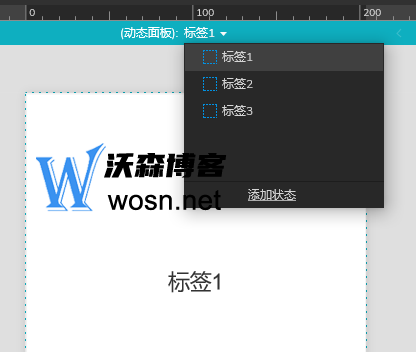
4、接着双击一下面板,吧状态改为标签1、2、3

5、接着就是进入标签2、3了,也是把自己的状态设计成为要的东西

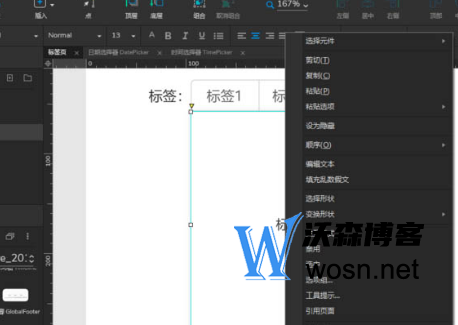
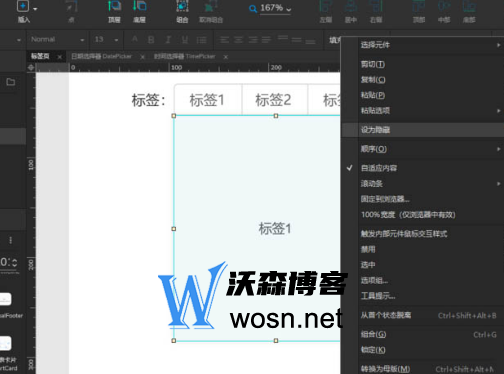
6、可以退出动态面板吗,然后还可以对动态面板进行设置

7、设置交互事件,以标签1为例,单击时显示动态面板,状态为标签1,矩形为选中状态,标签2、标签3同理,单击时显示动态面板,状态为对应状态,对应矩形为选中状态。

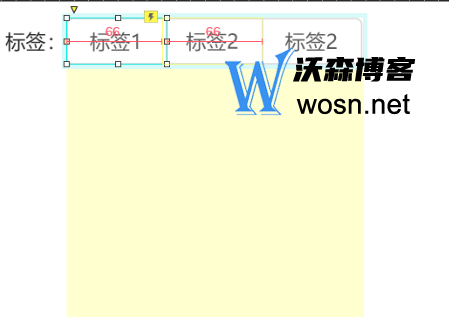
8、点击预览,标签页的选择效果出来了,但是出现了选中时,其他标签没变为不选中状态,所以还需利用选项组功能

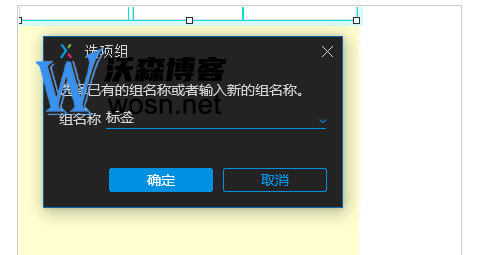
9、将标签1、标签2、标签3全部选择,右键选择选项组,然后新建选项组,命名后点击确定

这些内容就是关于axure网页的标签制作的教程了,大家要是有什么不懂的地方的话,可以参考一下本文小编的介绍了。